【現場を変えるMobilityのアイデア】第34話:iPad導入を成功へと導く用途と運用の両輪

櫻田 潤氏
NewsPicks・ビジュアルシンキング
インフォメーション・デザイナー
2010年に個人サイト「ビジュアルシンキング」を立ち上げ、インフォグラフィックに関する情報発信と制作を開始。2014年にインフォグラフィック・エディターとして、NewsPicks編集部の立ち上げに参画し、モバイルに最適化したインフォグラフィック記事フォーマットを開発。インフォグラフィックを用いた記事を多数、企画・デザイン。個人での活動も継続。サステナビリティをテーマに、インフォグラフィック制作をしています。著書に『たのしいインフォグラフィック入門』『図で考える。シンプルになる。』ほか。
Tooは、特別セミナー「design surf seminar 2021 - デザインの向こう側にあるもの - 」を、2021年11月2日(火)・4(木)・5(金)の3日間オンラインで開催しました。今年のdesign surf seminarは、よりリアリティのある形で、次の時代への取り組みをテーマにしたセミナーが集まりました。全国からたくさんの方にご参加いただき、オンラインながら盛況のうちに幕を閉じることができました。当日のセミナーレポートをお届けします。
SNSやスマートフォンの普及により、人々が日常的に触れる情報の量は年々増加しています。総務省の『情報通信白書』によると、国際的なデータ通信量は2010年からの10年間で40倍に、2000年から数えると6,400倍にも増加したといわれています。そんな時代において、必要性が高まってきているのがインフォグラフィックです。
そもそもインフォグラフィックとは何なのか?そして、その可能性とは?インフォメーション・デザイナーとして活躍する櫻田潤氏によるセミナー「インフォグラフィック×サステナビリティ ~なぜ今インフォグラフィックなのか」の内容をレポートします。
インフォグラフィックとは何か?
櫻田氏は、2010年に個人サイト「ビジュアルシンキング」を立ち上げ、インフォグラフィックの制作と発信をスタートしました。転機が訪れたのは2014年のこと。NewsPicks編集部の立ち上げに参画し、NewsPicksで配信されるインフォグラフィックの企画・デザインに携わるようになりました。その一方、現在も個人での活動は続けており、『たのしいインフォグラフィック入門』(ビー・エヌ・エヌ新社)などの著書も刊行しています。
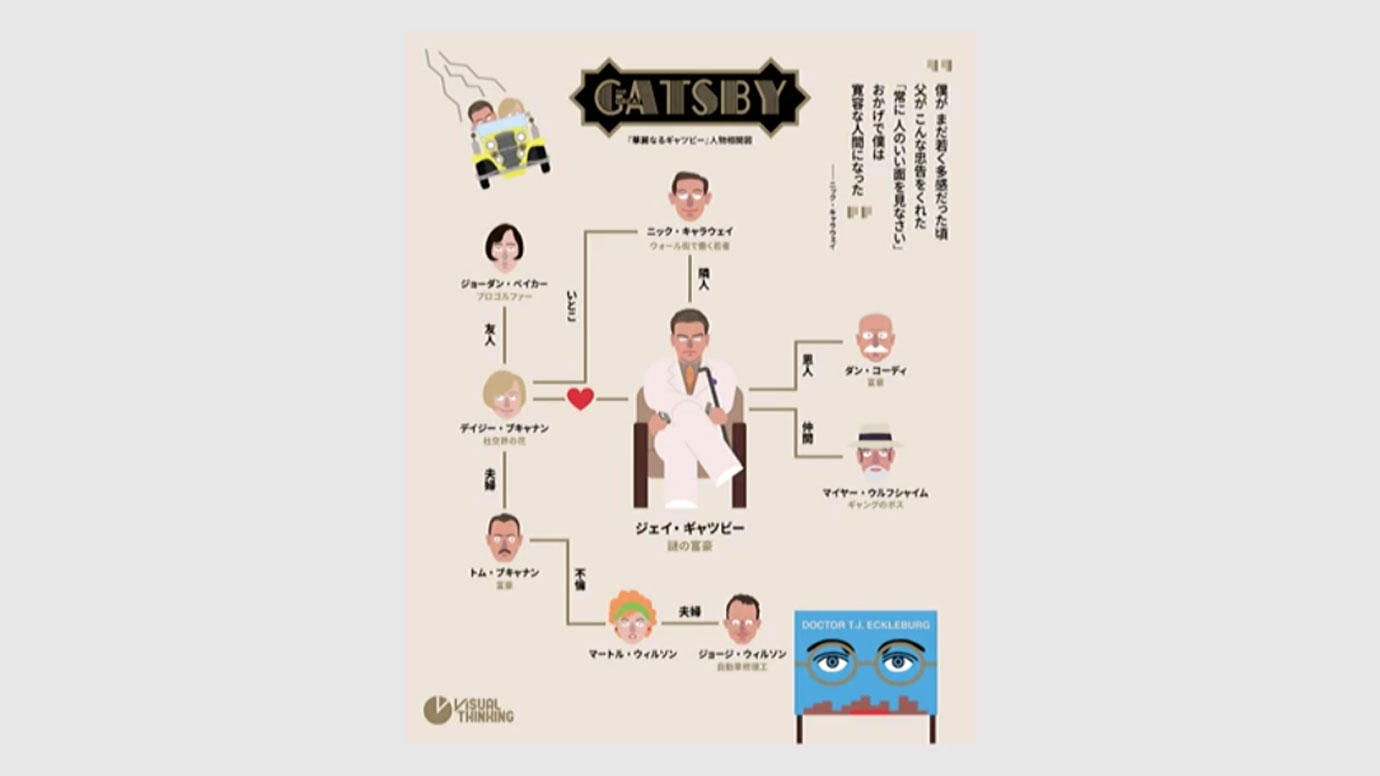
ところで、そもそもインフォグラフィックとは何なのでしょうか? 櫻田氏によると、インフォグラフィックとは「information」と「graphic」を掛け合わせた造語で、「情報の関係性に形を与える」ことがその本質であるといいます。 一例として紹介されたのは、映画『華麗なるギャツビー』登場人物の相関図です。櫻田氏が制作したこのグラフィックにより、言葉では説明しにくい人々の関係性も容易に伝えられるようになり、情報の関係性(=人間関係)に価値が生まれるといいます。

興味深いことに、「inform」という言葉には、「構造・形」を意味する「form」という言葉が含まれています。つまり「情報」には、たとえ見えていなかったとしても、構造や形が潜在しているのです。
そうした認識に立った上で、櫻田氏がデザインをする際に意識しているのが「構造ファースト」というスタンス。上記のグラフィックにおいても、登場人物のイラストや全体の色彩などの「装飾」を決める前に、インフォグラフィックの「構造」にあたるレイアウトを徹底して仕上げることによって、本当に伝えるべき情報を明確にしているのです。
この10年間に起きた変化
実際に櫻田氏が制作した作例を見ながら、この10年間のインフォグラフィックの変遷についてもご説明いただきました。
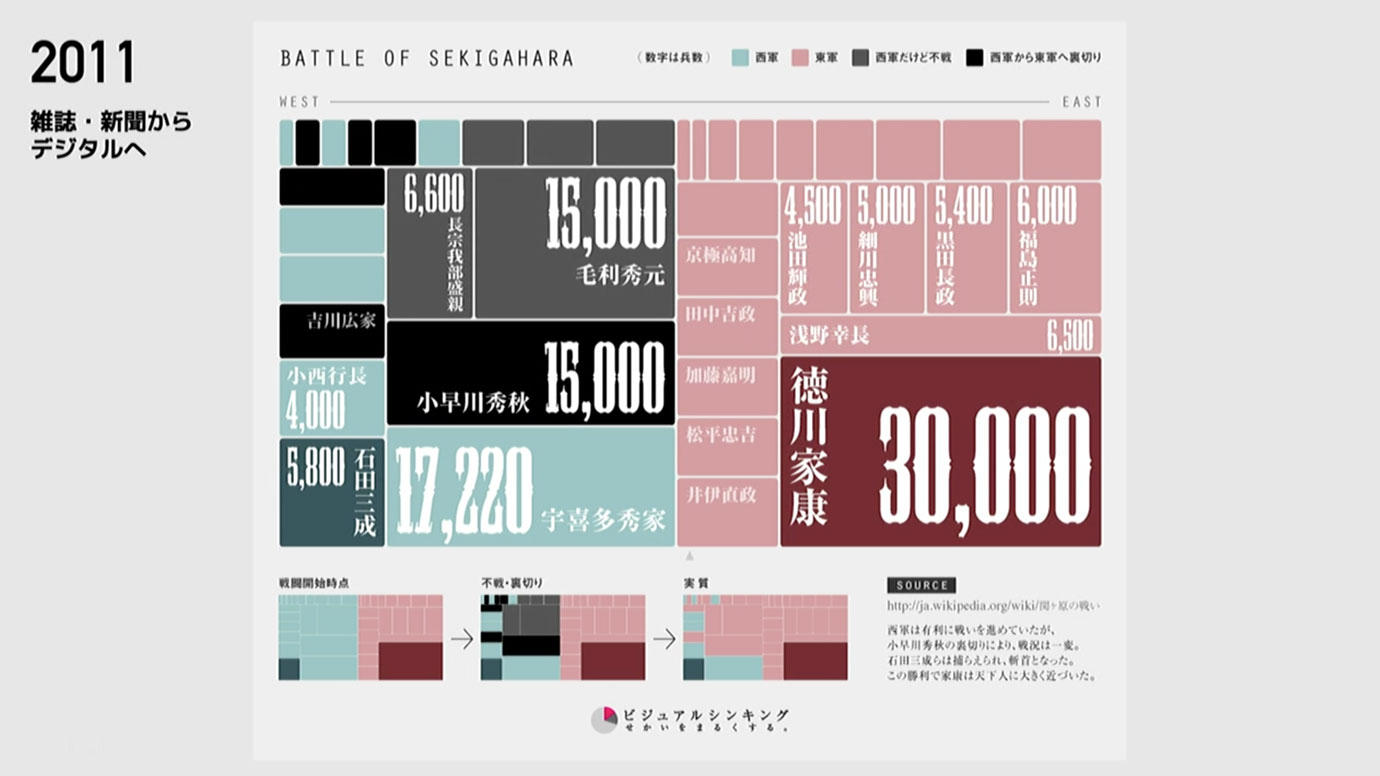
最初の作例は、2011年に制作された「関ヶ原の戦い」のインフォグラフィック。徳川家康の率いる東軍と、石田三成の率いる西軍を図示しながら、実際には戦いに参加しなかった勢力や、裏切りを起こした勢力を色分けすることによって、名目上の戦力と実質的な戦力が可視化されました。

このインフォグラフィックからは、もうひとつの側面も見えてきます。それは、グラフィック全体が横長になっているということです。この時点では、櫻田氏も雑誌や新聞などを前提にした横開きのフォーマットを採用していました。しかし2012年になると、ウェブに最適化した縦長のフォーマットを使用するようになります。
そして2014年にNewsPicksに入社したことで、再び変化が起きました。従来の経済メディアでは、テキストがメインでイメージがサブになることがほとんど。しかし櫻田氏は、NewsPicksにインフォグラフィックを導入することで、この主従関係を逆転させました。また、モバイルに最適化したインフォグラフィックの制作もこの時期にスタートさせました。
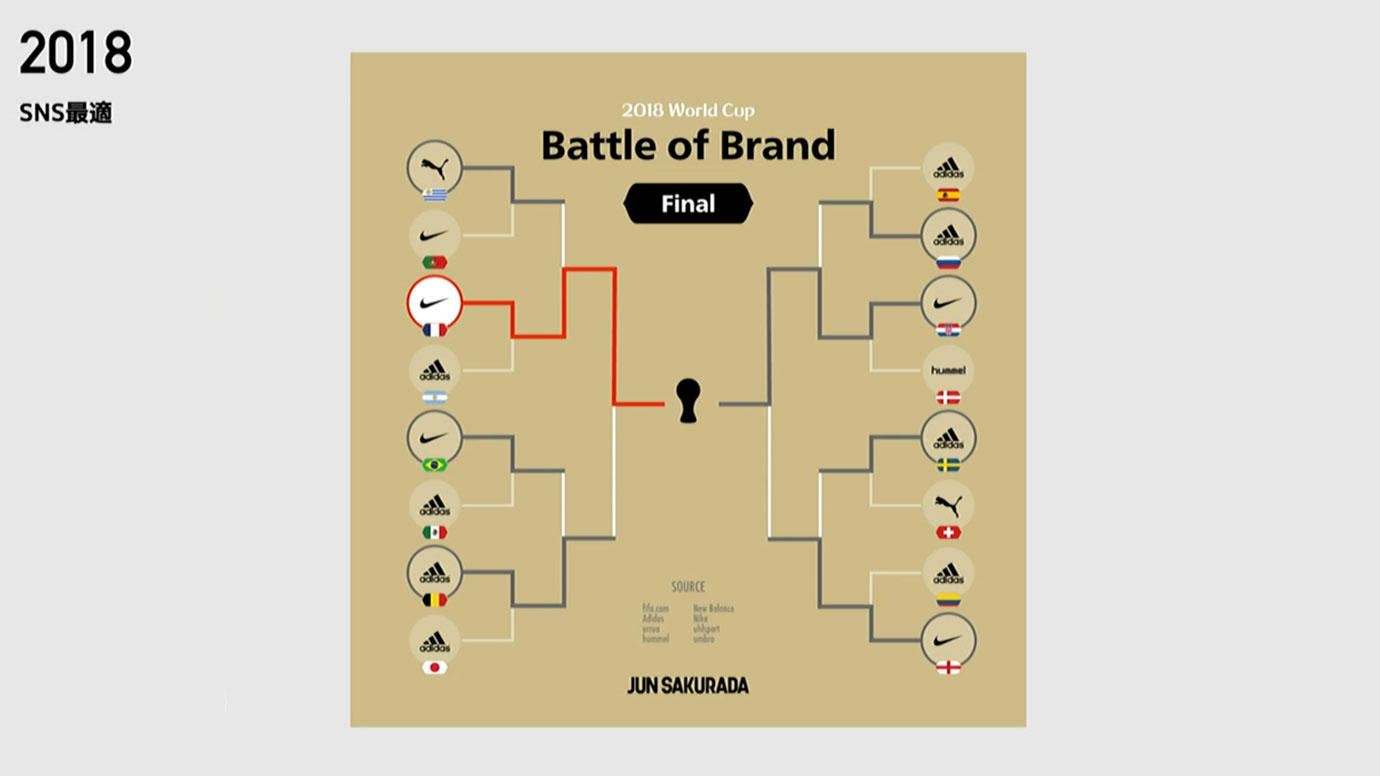
変化はまだまだ続きます。2018年には、Instagramに対応した正方形のフォーマットを出現させました。そしてこの変化は、1枚のグラフィックに入れられる情報量の減少という状況も生み出しました。それに対応するため、端的なレイアウトのグラフィックが多くなったのです。

2019年には、SNS最適化の別バージョンとして、手書きのテイストを盛り込むようにもなりました。この変化は、ユーザーとの心理的な距離感が近いSNSに対応するためのものでした。 それと同時に、このころになると、スマホ上で画像を拡大して見る動作が一般化してきたため、拡大されることを前提とした小さな文字も増加。再びグラフィックに盛り込むことのできる情報量が増えました。
2020年には、フォーマットをさらにアップデートしました。縦に長い4:5のフォーマットを出現させたのです。その要因になったのは、TwitterやInstagramで縦長のイメージを表示させられるようになったこと。4:5のフォーマットは、noteやウェブ記事などにも展開しやすく、多様な状況に対応できることも大きな強みでした。この変化は「コンテンツファースト」にもつながります。流通先によってフォーマットを変える必要がなくなり、コンテンツに集中したデザインが行なえるようになったのです。
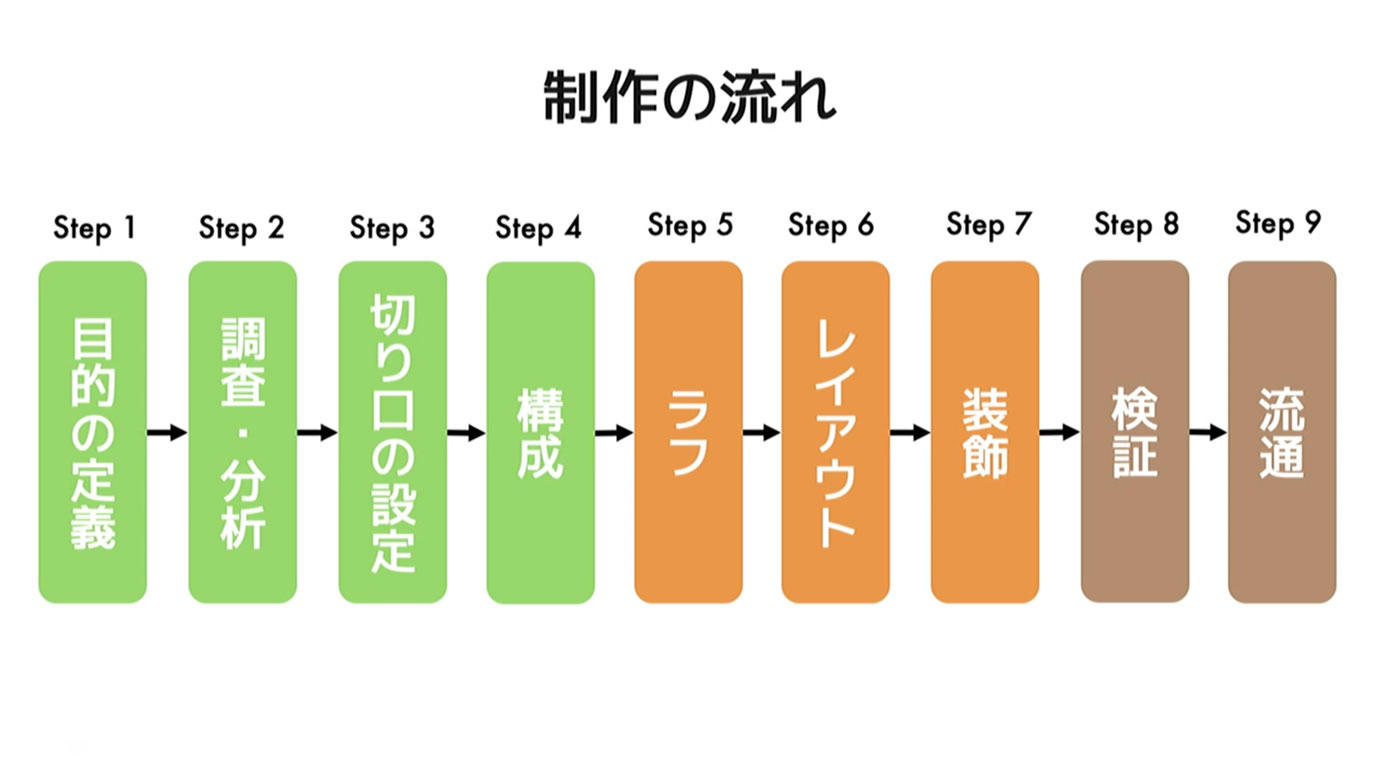
8段階の制作プロセス
続いて、制作プロセスについてもお話しいただきました。それは次の8段階に分かれるものでした。

最初に行われる「目的の定義」は、そもそもそれが誰のためのグラフィックであり、流通先がSNSになるのか雑誌になるのかなどを確認する、最初の分岐点です。
「調査・分析」は、インフォグラフィックにおける重要な作業。あまりテーマを絞らずにバランスよく調べる必要があります。
「切り口の設定」は、先入観によるミスリードを避けるため、ある程度情報が集まったあとで実施することがポイントです。
そして「構成」。ここまでは、テキストベースでの作業になります。
「ラフ」から、手書きを取り入れるなど、ビジュアルの作業が始まります。
「レイアウト」は、先ほども述べた重要な局面。インフォグラフィックの構造を組み立てます。
「装飾」は、出来上がったレイアウトの上にイラストや色を加える作業です。
「検証」は、一人で行うこともあれば、クライアントに確認してもらいながら、複数人で実施することもあります。
最後に「流通」することで、一連のプロセスが完了します。
櫻田氏は、この流れを基本としながらも、必要に応じてステップを行き来する柔軟さも大切だと語ります。たとえば、調査を終えて切り口を設定する際、やはり情報が足りないなと感じたら再び調査に戻ってみたり、レイアウトがうまくいかなければ無理せずラフを再検討したりと、制作時の柔軟さが最終的なクオリティを上げることにつながるといいます。
なぜ、今インフォグラフィックなのか?
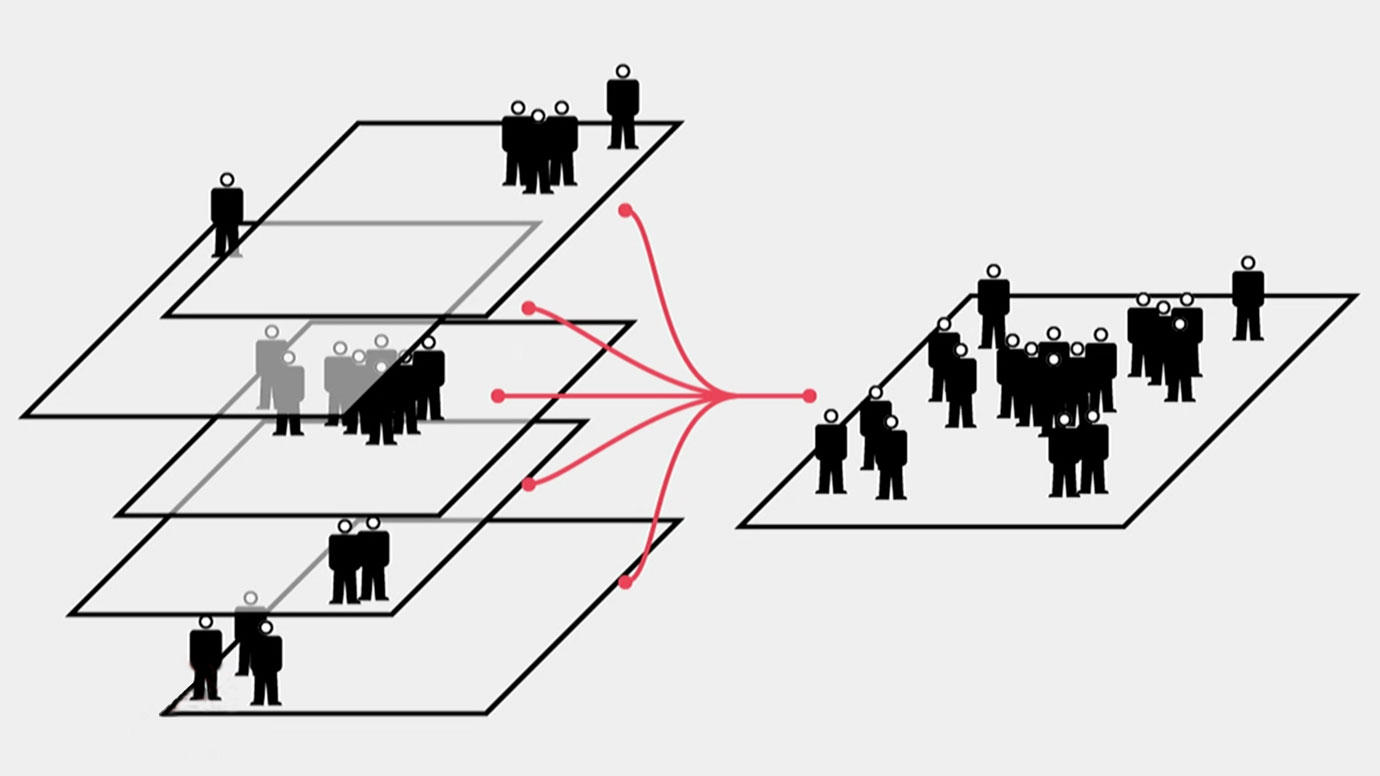
最後に、なぜ今インフォグラフィックが必要とされているのでしょうか?背景にある状況の説明として、櫻田氏は「フロア」の図を引き合いに出します。

従来の社会では、価値観の異なる人々は別々の「フロア」に居ました。しかし現在では、SNSの普及が象徴するように、異なる価値観の人々が同じ「フロア」で居合わせるという状況が増加しました。
その際に生じるのは、ディスコミュニケーションによる社会の分断です。さらに近年では、気候変動、ジェンダー、人権など、容易には答えを出すことのできない社会課題も増加しました。インフォグラフィックは、これらの社会課題を解決に導くために有効であるというのです。
テキストをベースとするコミュニケーションでは、物事を順序立てて「線的に」説明する必要があります。それに対してビジュアルをベースとするコミュニケーションは、まず全体を俯瞰して情報を「面的に」伝えることができます。
今起きている問題のひとつは、テキストベースのコミュニケーションにおいて、人々の関心を引き寄せるために強い言葉(煽り文句)が用いられがちだということ。線的に情報を伝えていく必要があるため、煽り文句を用いることにより、情報の入口で「同じフロアの人」しか集まらなくなる危険性があります。それに対してビジュアルベースのコミュニケーションでは、価値観の異なる人々に対して、まず俯瞰した情報を提示することに向いているのです。
またテキストの場合、恣意的に一部を切り取られ、情報が改変されて二次流通する危険性もあります。しかしビジュアルの場合は、一部を切り取って改変させることが困難なため、情報を保護するという意味でもインフォグラフィックは今の時代に向いているというのです。
最後に櫻田氏は、これから力を入れていきたいこととして、オリジナルコンテンツとコラボコンテンツに力を入れていきたいといいます。ここでいう「オリジナルコンテンツ」とは、自らの興味関心に従って企画・立案するコンテンツのこと。そして「コラボコンテンツ」とは、ある知見をもった人々と協働することによって、より深くより広い理解を生み出していくコンテンツのことです。 さまざまな社会課題がクローズアップされている今、インフォグラフィックの果たす役割はこれからもますます拡大していくことでしょう。
ビジュアルシンキング
NewsPicks
『たのしいインフォグラフィック入門』(ビー・エヌ・エヌ新社)
この記事に付けられたタグ
design surf seminar 2021 記事一覧
- デジタルで広がるIP創出、「音楽」×「デザイン」のミライチズ。
- Adobe MAXから読み解くクリエイティブ環境のこれから 2021
- ファンとつながる!イラストレーター、せきやゆりえのSNS時代のコミュニケーションの取り方
- インフォグラフィック×サステナビリティ ~なぜ今インフォグラフィックなのか
- デザイナーの働き方改革の始め方、教えます ~アフターコロナを見据えた新しい働き方のすすめ ~
- クリエイターのワクワクは止まらない2021 〜課題を解決するクリエイティブって何だろう? 〜
- もう一つのトヨタデザイン ~BtoBデザインの挑戦~
- 「社員の幸福と生産性の両立」が実現する新しい時代の組織デザインとは
- 企業とデザイナーとの共創で広がる可能性 〜変化の時代に顧客の本音を掴むブランド開発について
- design surf seminar2021 速報レポート 〜3日目〜
- design surf seminar2021 速報レポート 〜2日目〜
- design surf seminar2021 速報レポート 〜1日目〜
関連記事

【design surf seminar 2021】デジタルで広がるIP創出、「音楽」×「デザイン」のミライチズ。
2021.12.24

【design surf seminar 2021】Adobe MAXから読み解くクリエイティブ環境のこれから 2021
2021.12.16

【design surf seminar 2021】ファンとつながる!イラストレーター、せきやゆりえのSNS時代のコミュニケーションの取り方
2021.12.07

【design surf seminar 2021】デザイナーの働き方改革の始め方、教えます ~アフターコロナを見据えた新しい働き方のすすめ ~
2021.11.30

【design surf seminar 2021】クリエイターのワクワクは止まらない2021 〜課題を解決するクリエイティブって何だろう? 〜
2021.11.26

【design surf seminar 2021】もう一つのトヨタデザイン ~BtoBデザインの挑戦~
2021.11.26

【design surf seminar 2021】「社員の幸福と生産性の両立」が実現する新しい時代の組織デザインとは
2021.11.15












