【現場を変えるMobilityのアイデア】第34話:iPad導入を成功へと導く用途と運用の両輪

前田勝規
株式会社Too
Tooトレーニングセンター Desi 講師

真山千鶴
株式会社Too
Tooトレーニングセンター Desi 講師
Tooは、特別セミナー「design surf seminar 2019 - デザインの向こう側にあるもの - 」を、2019年10月18日(金)に虎ノ門ヒルズフォーラムで開催しました。 4回目となる今回も、デザインをビジネスの側面から捉えた11本のセミナーを行い、たくさんの方に来場いただき盛況のうちに幕を閉じることができました。当日のセミナーレポートをお届けします。
TooのDTP・Webデザインスクール「Desi(デジ)」講師二人の掛け合いで、Adobeの新しいサービスと、これまでセミナーなどで反応や評判が良かった内容をピックアップして紹介しました。

DimensionとIllustratorとの連携
Adobe Creative Cloudの新しいアプリケーションとして、どんどんアップデートされて新機能も増えているDimensionとXDを紹介しました。
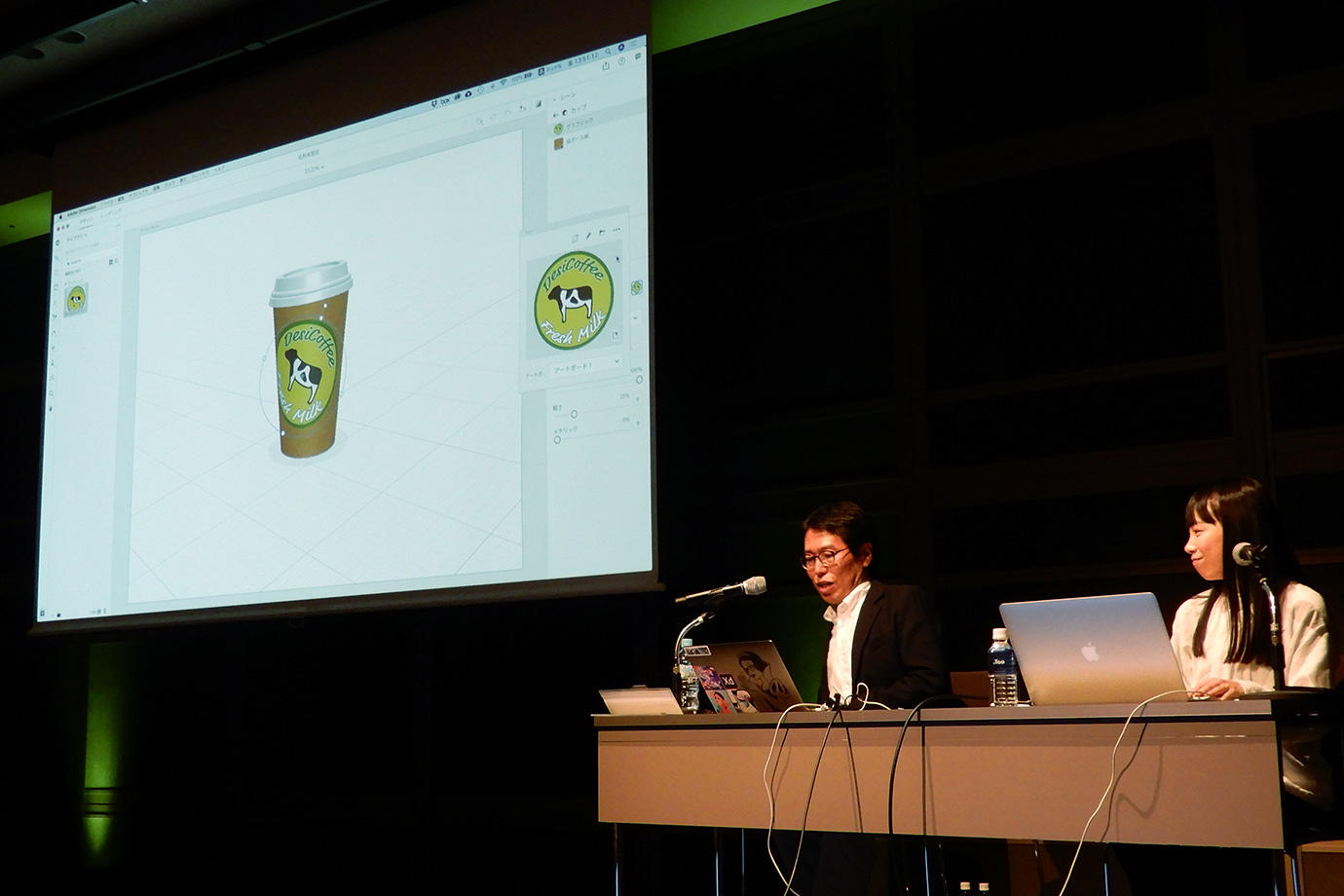
Dimensionはあらかじめ用意されたモデルや3Dデータを読み込んで簡単に3Dのモックアップなどを作れるアプリケーションです。今回は、コーヒーカップのモデルを使い、カップの横にIllustratorで作ったロゴを追加して、背景画像を配置するデモンストレーションを行いました。

CCライブラリを使って二人でデータを共有するところを見せたり、ロゴに修正が入った設定でIllustratorのあまり知られていない機能「オブジェクトの再配色」を使うなど、シナリオが良く考えられていると感じました。
以後の機能紹介もそうでしたが、Creative Cloudのいろいろな機能やアプリケーションを連携して使うことで、ユーザーの利便性が増えることが伝わってくる内容となっていました。
XDでプロトタイプ作成してiPhoneでプレビュー
XDは主にウェブデザイン用に使われる、デザインとプロトタイプの両方を担うアプリケーションです。XDのデモではおなじみとなったリピートグリッドの紹介では、初めて見たと思われる人が驚きの表情を浮かべていたのが印象的でした。

Illustratorでアートボードに分けて作った画面イメージのAIファイルをXDで直接開き、画面間にリンクの設定をしてウェブページのプロトタイプを作る紹介では、MacにiPhoneを接続してiPhoneの画面上でプロトタイプを表示させる便利な機能も紹介しました。
モバイルアプリで作ったデータをCCライブラリで共有
iPhoneの画面をMacを通して画面表示したことをきっかけに、Adobeが提供するモバイルアプリとしてCaptureを紹介しました。iPhoneのカメラを使って風景や印刷物からカラーパレットを作ったり、手書きのイラストをベクターシェイプに変換できます。
Captureで作ったカラーパレットやベクターシェイプは、CCライブラリを使ってパソコン上のAdobe CCアプリと連携できます。

Illustratorにない機能をInDesignで補完
IllustratorではできないことをInDesignで補完する例として、InDesignで作ったQRコードと表組みをIllustratorで利用する方法を紹介しました。

QRコードはコピー&ペーストでIllustratorにパスの状態で持っていけます。表組みは後からInDesignで修正した場合に反映させられるように、CCライブラリでIllustratorに配置するのがポイントです。
Illustratorでは、アートワークの一部を自然に変形できるパペットワープ機能、Photoshopでは日本語フォントにも対応したマッチフォント機能の紹介もありました。
Adobe CC情報が盛りだくさんのセッション
ほかにも、Adobe FontsのAdobeオリジナル書体「貂明朝(てんみんちょう)」の紹介や、Adobe Stockの使いこなしのヒントなど、Creative Cloudに関する情報が盛りだくさんの密度の濃いセッションでした。
二人の掛け合いも息が合ってテンポも良く、CCライブラリでの連携作業などもコンビでやるからこそ伝わりやすい内容になっていたと思います。

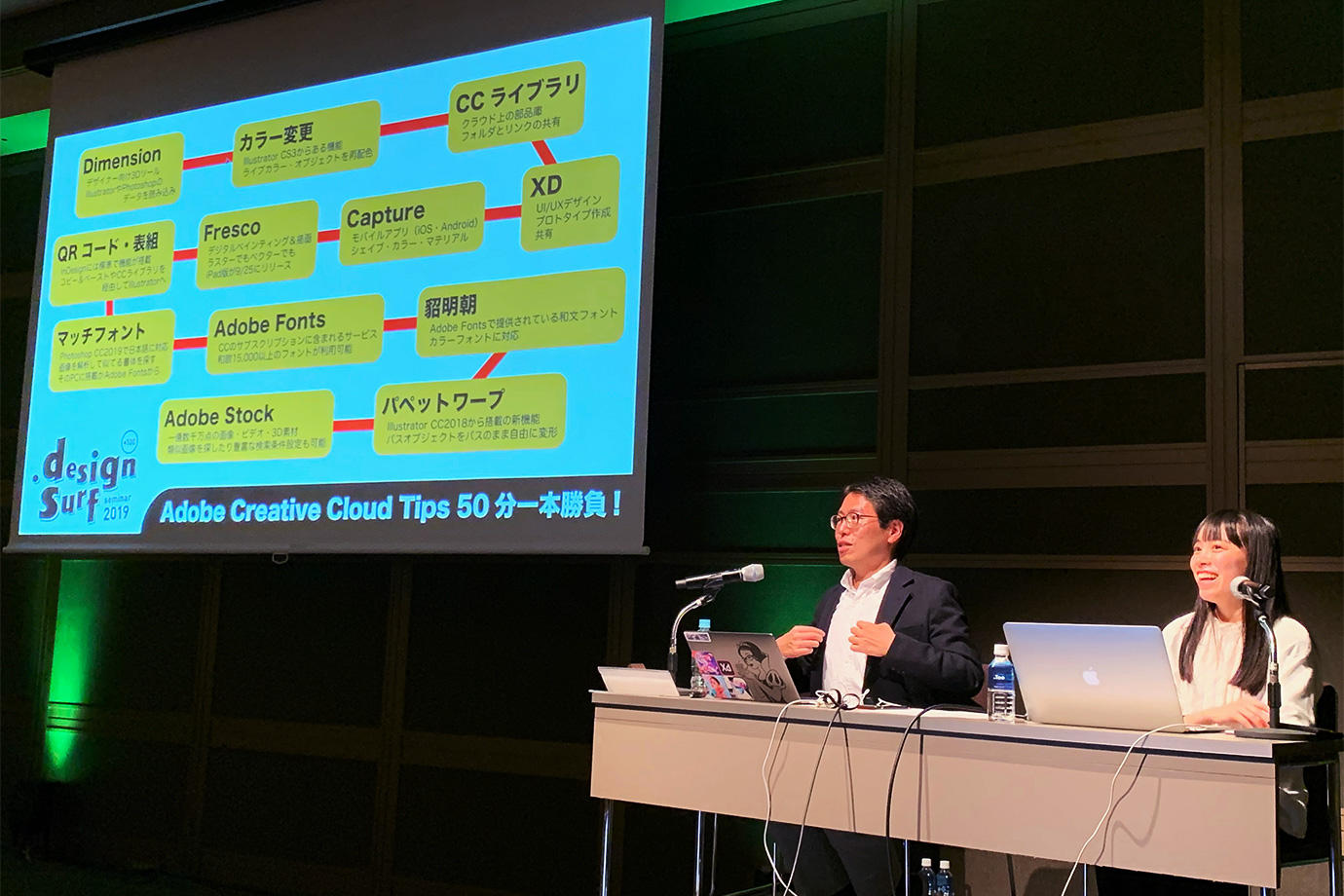
今回の内容のキーワードを最初に見せて、最後にそれぞれのキーワードに解説が入ったスライドを撮影OKにする演出も好評で、スマートフォンやタブレットでスクリーンを撮影するシャッター音が次々と鳴り響いていました。
この記事に付けられたタグ
design surf seminar 2019 記事一覧
関連記事

【design surf seminar 2019】創造性を仕事に取り入れるには〜アート思考とビジネス
2019.12.05

【design surf seminar 2019】経営戦略、中期IT計画を踏まえた社員のワークスペース変革の実践事例
2019.12.02

【design surf seminar 2019】マツダデザインの挑戦
2019.12.02

【design surf seminar 2019】ジャパンデザインミュージアムへの期待 ― D-8の活動の視点から
2019.11.28

【design surf seminar 2019】みらいのふつうをつくるために
2019.11.28

【design surf seminar 2019】デザイナーは絶滅危惧種か?
2019.11.22

【design surf seminar 2019】アフターデジタル オフラインが無くなる時代のUXのありかた
2019.11.18












